In the digital realm, where attention spans are shorter than ever, the first impression your website leaves on visitors can make or break their engagement. Just like in the physical world, first impressions matter, and your homepage serves as the handshake that can either warmly welcome visitors or leave them cold. A captivating website has the ability to grab attention, build trust, and drive conversions. In this blog post, we delve into the intricate art of creating a website that not only captures attention but also keeps visitors engaged.
Why First Impressions Matter
Your homepage is the face of your online presence. Just like meeting someone for the first time, your website has the power to captivate or repel visitors within the first few seconds. In a world where attention spans are shorter than ever, it’s crucial to design a website that grabs attention and keeps visitors engaged. A visually appealing and user-friendly homepage not only enhances credibility but also encourages users to explore further.
When someone lands on your website, they form an opinion within milliseconds. It’s a make-or-break moment. Is your website visually appealing? Is it easy to navigate? Does it instill trust? These initial impressions can determine whether a visitor stays or clicks away faster than a cat chasing a laser pointer.
A captivating website not only keeps visitors around, but it also has a direct impact on your bottom line. A well-crafted website can increase conversion rates, boost sales, and turn visitors into loyal customers. On the flip side, a poorly designed website can drive potential customers away, sending them straight into the arms of your competitors. Don’t let that happen. With a captivating website, you can elevate your brand, establish credibility, and set yourself apart from the online crowd.
Understanding Your Target Audience: Key Considerations for Designing an Effective Website
To create a captivating website, you need to understand your target audience inside out. You need to know who they are, what they want, and what their needs and desires are. By digging deep into these questions, you can tailor your website design to resonate with your specific audience. You can do this by conducting market research, surveys, and interviews. Once you have a good understanding of your target audience, you can start designing your website with them in mind. Make sure to use visuals and language that will appeal to them, and make sure your website is easy to navigate. By taking the time to understand your target audience, you can create a website that will capture their attention and keep them coming back for more.
Identifying and Analyzing Your Target Audience
Before you start designing, take the time to identify and analyze your target audience. Who are the people you want to attract to your website? What are their demographics, interests, and preferences? By understanding your audience’s tastes and values, you can design a website that speaks directly to them.
Here are some tips for identifying and analyzing your target audience:

User Persona Development: Creating Detailed Profiles
User personas are your secret weapon for creating a captivating website. These fictional characters represent your ideal website visitors. Give them names, personalities, and backstories. Are they tech-savvy millennials or busy parents looking for quick solutions? Creating detailed user personas helps you empathize with your audience and tailor your website design to their needs.
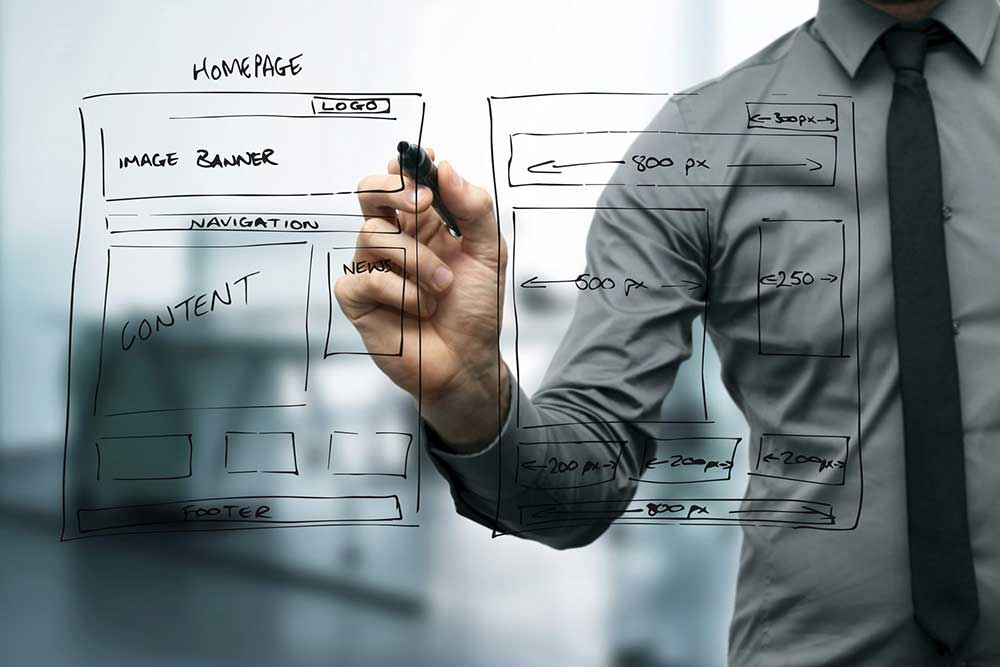
Designing a Visually Stunning Website: Elements and Techniques for Captivating Visitors
Now that you know your audience, it’s time to make your website visually stunning. Here are some elements and techniques to captivate your visitors:

The Role of Visual Hierarchy and Layout
Visual hierarchy determines the order in which visitors perceive and process information on your website. Use strategic placement, size, and color to guide their attention. A well-planned layout ensures seamless navigation, making your website a breeze to explore.
Choosing the Right Colors, Fonts, and Images
Colors, fonts, and images can evoke emotions and convey your brand’s personality. Pick colors that align with your brand identity, choose legible fonts, and use high-quality images that resonate with your audience. Remember, a picture is worth a thousand words – make sure it’s saying the right ones.
Utilizing White Space and Balance
White space, also known as negative space, is the elegant breathing room between elements on your website. It helps create balance, improve readability, and draw attention to important content. Don’t be afraid of spaciousness – embrace it to let your design shine.
Creating Engaging Content: Strategies for Writing Compelling Website Copy
A captivating website isn’t just about looks – it’s also about the content. Engaging copy can draw visitors in, keep them reading, and drive them to take action. Here are some strategies for writing compelling website copy:
Understanding the Power of Persuasive Copywriting
Persuasive copywriting taps into the emotions and desires of your audience. It’s about crafting a compelling narrative that resonates with your visitors and motivates them to take the desired action. Show them the benefits, address their pain points, and make them fall in love with your product or service.
Crafting an Irresistible Headline and Subheadings
Your headline is like the pickup line of your website. It needs to make visitors stop, read, and want to know more. Make it attention-grabbing, intriguing, and aligned with what your audience craves. And don’t forget about subheadings – they guide readers through your content and break it down into digestible chunks.
Writing Captivating Website Descriptions and Call-to-Actions
When describing your products or services, focus on the benefits rather than just the features. Paint a picture of how your offering can transform their lives or solve their problems. And don’t forget to place compelling call-to-actions strategically throughout your website to encourage visitors to take the next step.
Crafting a captivating website is both an art and a science. By understanding the significance of first impressions, knowing your target audience, designing visually stunning pages, and writing engaging content, you’ll be well on your way to creating a website that captivates visitors from the moment they arrive. So, go forth and enchant the digital world with your captivating web presence!

Navigating User Experience: Improving Website Usability for an Enhanced First Impression
A website’s usability is critical to its success. A well-designed website will make it easy for users to find what they’re looking for and take the desired action. A poorly designed website, on the other hand, can frustrate users and lead them to abandon the site altogether.
Optimizing Website Navigation and Information Architecture
When it comes to websites, it’s all about ease of navigation. Visitors want to find what they’re looking for quickly and effortlessly. So, throw out those confusing menus and labyrinthine links.
Simplicity is key. Ensure that your website has a clear and logical structure, with intuitive navigation menus that guide visitors seamlessly through your content. If they can’t find what they’re looking for within a few clicks, they’ll be outta there faster than you can say “clickbait.”

Enhancing User-Friendliness with Intuitive UI/UX Design
User interface and user experience design (UI/UX) are like the dynamic duo of website design. They work hand in hand to create an enjoyable and user-friendly browsing experience.
Make sure your website is visually appealing and easy on the eyes. Nobody likes staring at an eyesore of a website, especially when there are cute puppy videos just a click away. Keep your design clean and uncluttered, and use clear and concise language to guide users through the site. Remember, less is more!
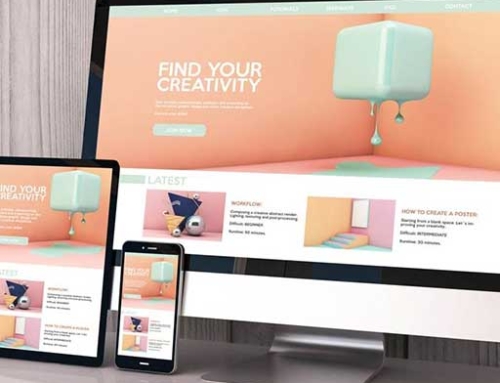
Implementing Effective Mobile Responsive Design
We live in a mobile-dominated world, where everyone is glued to their smartphones like superglue. So, it’s crucial that your website is optimized for mobile devices.
Implement responsive design, which means your website will adapt and look great no matter what device your visitor is using. That way, they can scroll, pinch, and swipe their way through your site with ease. Don’t let them squint and tap their way out of frustration.
Optimizing Website Performance: Speed, Mobile Responsiveness, and Loading Times
Optimizing website performance is essential for any business that wants to succeed online. A slow website can frustrate users and lead to them abandoning your site altogether. In fact, studies have shown that even a one-second delay in page load time can lead to a 7% decrease in conversions.
The Importance of Website Loading Speed
Time is precious, and nobody likes waiting around for a slow-loading website. If your site takes forever to load, visitors will bounce faster than a kangaroo on a trampoline.
Optimize your website’s performance and loading speed by minimizing image sizes, leveraging caching techniques, and keeping your code streamlined. Your visitors will thank you, and so will their short attention spans.
Optimizing Website Performance for Mobile Devices
Mobile responsiveness isn’t just about making your website look pretty on a small screen. It’s about ensuring a smooth and seamless experience for mobile users.
Optimize your website for mobile by using responsive design, optimizing images, and cutting down on unnecessary elements. Remember, your website should be a joy to browse on mobile, not a source of frustration.
Tools and Techniques to Improve Loading Times
Need a little boost in loading speed? Don’t worry, there are plenty of tools and techniques to help you out.
Consider compressing your images, minifying your CSS and JavaScript files, and leveraging browser caching. These nifty tricks will help your website load faster than a cheetah on roller skates.

The Role of Branding: Incorporating Your Unique Identity into Website Design
Branding is the process of creating a unique identity for your business. It includes developing a logo, tagline, and other visual elements that represent your company. When done correctly, branding can help you stand out from the competition and create a strong connection with your customers.
Your website is one of the most important tools you have for branding your business. It’s the first thing potential customers will see when they search for you online, so it’s important to make sure it reflects your brand well.
Developing a Strong Brand Identity
Your website should be a reflection of your brand’s personality and values. It’s like dressing up your brand in its best outfit.
Develop a strong brand identity by defining your brand’s mission, values, and target audience. Once you have a clear vision, you can infuse it into your website design, creating a cohesive and memorable brand experience.
Applying Branding Elements to Website Design
Branding goes beyond just slapping your logo on every page. It’s about creating a consistent visual identity that resonates with your audience.
Apply your branding elements, such as colors, typography, and imagery, consistently throughout your website. This will help visitors recognize your brand and create a sense of trust and familiarity.
Consistency in Branding and Messaging
Imagine if your website had multiple personality disorder – one page is fun and quirky, while the next is serious and corporate. Talk about confusing!
Ensure consistency in your branding and messaging. Align your website’s tone, voice, and visuals with your brand identity. A cohesive and consistent experience will leave a lasting impression on your visitors.

Measuring Success: Tracking and Analyzing First Impression Metrics for Continuous Improvement
Measuring success is essential for any business or organization. By tracking and analyzing first impression metrics, you can gain valuable insights into how your customers or clients perceive your brand. This information can then be used to make improvements to your products or services, as well as your marketing and sales strategies.
Setting Clear Goals and Objectives
You can’t improve what you don’t measure. Set clear goals and objectives for your website, whether it’s increasing conversions, improving user engagement, or driving more traffic.
Having defined goals will help you track your progress and make informed decisions to enhance your website’s first impression.
Tracking Key Performance Indicators (KPIs)
Key Performance Indicators (KPIs) are like the compasses of the digital world. They guide you towards success and help you understand if your website is hitting the mark.
Identify the KPIs that matter to your business, such as bounce rate, time on page, conversion rate, and click-through rate. Tracking these metrics will give you valuable insights into how your website is performing and where improvements can be made.

Using Analytics to Identify Areas of Improvement
Analytics is like having a superpower. It allows you to see how visitors interact with your website and pinpoint areas that need improvement.
Utilize tools like Google Analytics to analyze user behavior, identify bottlenecks, and uncover opportunities for optimization. With data in hand, you can continuously refine your website and create a first impression that truly captivates visitors.
Crafting a captivating website is both an art and a science, and at This Gals Design, we excel in turning digital first impressions into lasting connections. Ready to transform your online presence? Schedule a consultation with us today to explore how our team of experts can tailor a website that speaks volumes about your brand.