Websites have become an integral part of our daily lives. With the increasing popularity of web-based applications and services, accessibility has become more crucial than ever before. Web accessibility refers to the ability of websites and web-based applications to be accessed by everyone, regardless of any impairments they may have. This includes individuals with visual, auditory, physical, or cognitive disabilities.
In this article, we will delve into the topic of web accessibility for text and UI design. We will explore the importance of designing websites that are accessible to all users, regardless of their abilities. We will also discuss the various techniques and best practices that can be employed to ensure that websites are accessible to everyone.
By the end of this article, you will have a better understanding of the importance of how web accessibility is achieved through effective text and UI design. You will also be equipped with the knowledge and tools necessary to create websites that are accessible to all users, regardless of their abilities. So, let’s get started!
Understanding Web Accessibility
Web accessibility is a crucial aspect that must be taken into account when designing websites for all users. It is imperative to ensure that all users can access the content on a website without difficulty. To create an accessible website, designers must consider various factors such as color contrast ratios, font size and typeface, navigation structure, and layout. Additionally, web developers should keep in mind various guidelines such as WCAG 2.1 (Web Content Accessibility Guidelines) issued by the W3C (World Wide Web Consortium).
In today’s digital age, web accessibility is not only a moral obligation but also a legal requirement. Websites that are not accessible to all users can face legal action and damage to their reputation. Therefore, it is essential to design websites that are inclusive and accessible to everyone, regardless of their abilities.
Text Design for Web Accessibility
When designing a website with accessibility in mind, one of the most critical aspects is text design. The font size and typeface used on a website significantly impact its readability for visitors with visual impairments. Sans-serif fonts like Arial or Helvetica are easier to read than serif fonts like Times New Roman or Georgia. Font size should also be increased to ensure that it is easily readable.
Another factor that affects text design is color contrast ratios between foreground text and background colors. To provide sufficient contrast between foreground text and background colors on a website, it is recommended that designers follow the WCAG guidelines of a minimum contrast ratio of 4:5:1.
GOOD CONTRAST
OK CONTRAST
POOR CONTRAST

User Interface (UI) Design for Web Accessibility
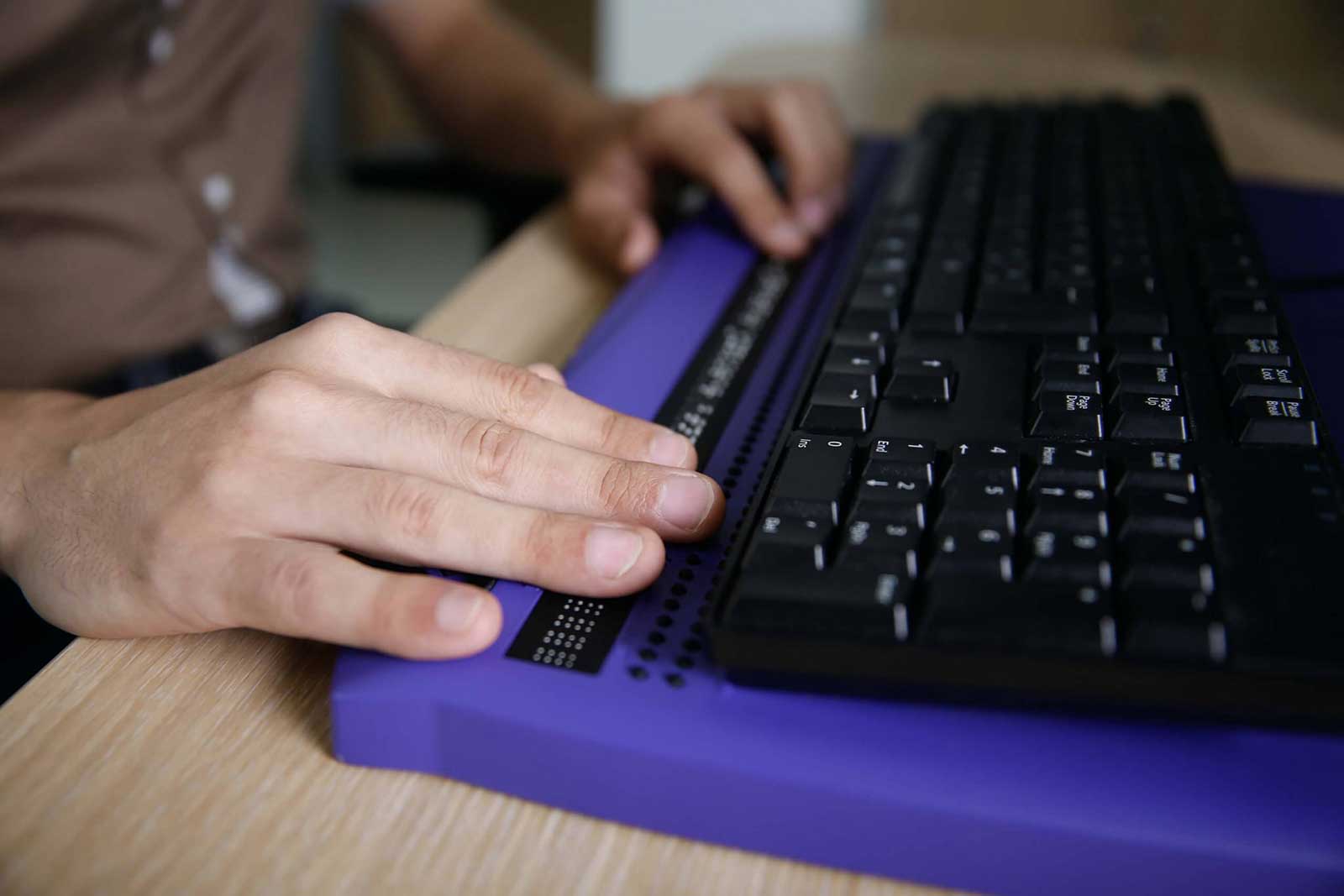
Effective user interface (UI) design is essential for ensuring web accessibility. It influences how users interact with your website’s content both visually and physically. When designing accessible interfaces, one of the primary considerations is providing keyboard navigation options for individuals with physical disabilities who cannot use mice or trackpads.
In addition to keyboard navigation, it is crucial to provide alternative methods for accessing multimedia elements such as images or videos. This can be achieved through the use of transcripts or captions, which enable individuals with hearing impairments to access the content.
Best Practices for Creating Accessible Websites
Designing accessible websites requires careful planning and consideration at every stage of development. Here are some best practices that you can incorporate into your development process:
Testing and Maintaining Accessibility on the Web
Once you have designed an accessible website, it is essential to test it thoroughly using various assistive technologies such as screen readers or keyboard-only navigation devices. Testing assists in identifying problems earlier rather than later in progress.
Also maintaining your site’s accessibility standards over time requires up-to-date knowledge regarding new guidelines released periodically by governing bodies worldwide such as W3C WG21 “Accessibility Guidelines.”
Website accessibility is essential
Ensuring website accessibility is of utmost importance to provide equal access to all individuals, irrespective of their abilities or disabilities. It is imperative to make websites accessible to everyone, including those with visual, auditory, or physical impairments. This not only promotes inclusivity but also enhances user experience and engagement. Therefore, it is essential to prioritize website accessibility in all aspects of web design and development.
At ThisGals, we specialize in designing websites that prioritize accessibility from the very beginning. Our team is dedicated to ensuring that all users, regardless of ability, can easily navigate and interact with your website.
In addition to our design services, we also offer website auditing and remediation for those seeking to ensure their compliance with ADA standards. Our comprehensive approach includes a thorough evaluation of your website’s accessibility features, followed by targeted solutions to address any areas of concern.
Partnering with ThisGals means you can rest assured that your website is not only visually stunning, but also fully accessible to all users. Contact us today to learn more about our services and how we can help take your website to the next level.